
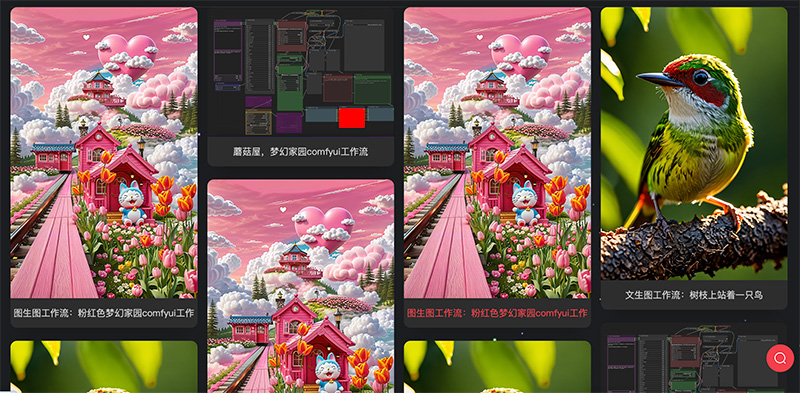
先上效果图~

html语法:
<div class="main">
<ul>
<li><img src="https://ipkd.cn/uploads/20240731091812.jpg" alt=""><span>图生图工作流:粉红色梦幻家园comfyui工作流</span></li>
<li><img src="https://ipkd.cn/uploads/ComfyUI07310816.png" alt=""><span>文生图工作流:树枝上站着一只鸟</span></li>
<li><img src="https://ipkd.cn/uploads/20240730083811.png" alt=""><span>蘑菇屋,梦幻家园comfyui工作流</span></li>
<li><img src="https://ipkd.cn/uploads/20240731091812.jpg" alt=""><span>图生图工作流:粉红色梦幻家园comfyui工作流</span></li>
<li><img src="https://ipkd.cn/uploads/20240731091812.jpg" alt=""><span>图生图工作流:粉红色梦幻家园comfyui工作流</span></li>
<li><img src="https://ipkd.cn/uploads/ComfyUI07310816.png" alt=""><span>文生图工作流:树枝上站着一只鸟</span></li>
<li><img src="https://ipkd.cn/uploads/ComfyUI07310816.png" alt=""><span>文生图工作流:树枝上站着一只鸟</span></li>
<li><img src="https://ipkd.cn/uploads/20240730083811.png" alt=""><span>蘑菇屋,梦幻家园comfyui工作流</span></li>
<li><img src="https://ipkd.cn/uploads/20240730083811.png" alt=""><span>蘑菇屋,梦幻家园comfyui工作流</span></li>
</ul>
</div>
css3语法:
.main ul {
column-count: 4; //一行4个,根据自己需要自行修改
column-gap: 0;
}
.main li {
box-sizing: border-box;
break-inside: avoid;
position: relative;
background: #2d2d2d;
box-shadow: 0 30px 20px -20px rgba(0, 0, 0, .15);
border-radius: 10px;
transition: background-color .3s;
margin-bottom: 20px;
margin-right: 15px;
overflow: hidden;
}
.main li img {
width: 100%;
background-size: 100%;
}
.main-workflows li span {
display: block;
width: 100%;
height: 45px;
line-height: 45px;
text-align: center;
color: #ccc;
}
标签: css3语法
上面是“利用纯css3语法做一个图片瀑布流效果”的全面内容,想了解更多关于 前端知识 内容,请继续关注web建站教程。
当前网址:https://m.ipkd.cn/webs_16101.html
声明:本站提供的所有资源部分来自互联网,如果有侵犯您的版权或其他权益,请发送到邮箱:admin@ipkd.cn,我们会在看到邮件的第一时间内为您处理!

 LeetTools
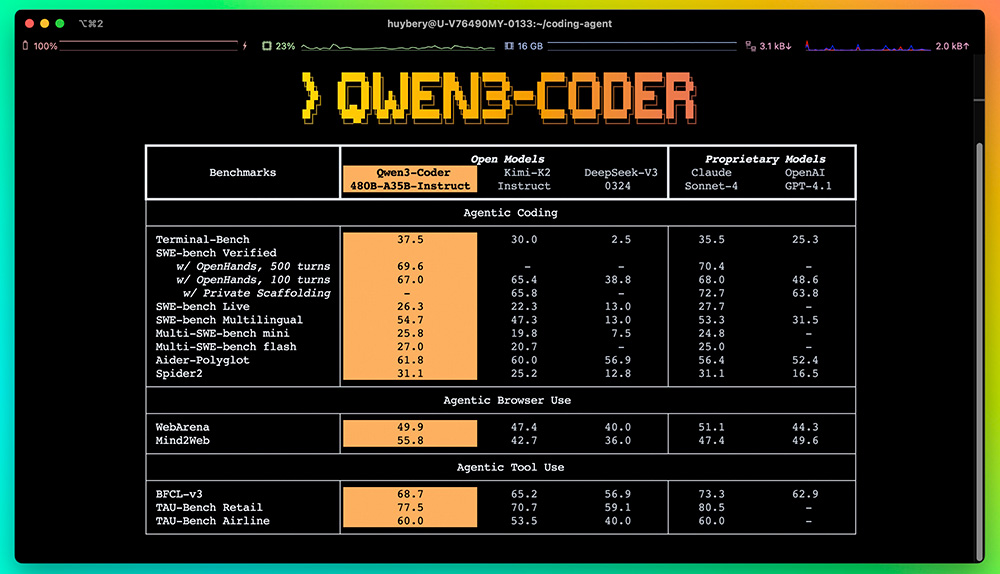
LeetTools Qwen3-Coder:一款阿里云通义千问团队发布的强大AI编程模型
Qwen3-Coder:一款阿里云通义千问团队发布的强大AI编程模型 Rustic AI官网:支持产品图片生成/风格转换/背景移除/图像放大等功能
Rustic AI官网:支持产品图片生成/风格转换/背景移除/图像放大等功能 wordpress如何在文章中随机插入百度广告
wordpress如何在文章中随机插入百度广告 RaiDrive:一款功能强大的虚拟磁盘工具,支持多种主流的云存储服务
RaiDrive:一款功能强大的虚拟磁盘工具,支持多种主流的云存储服务