
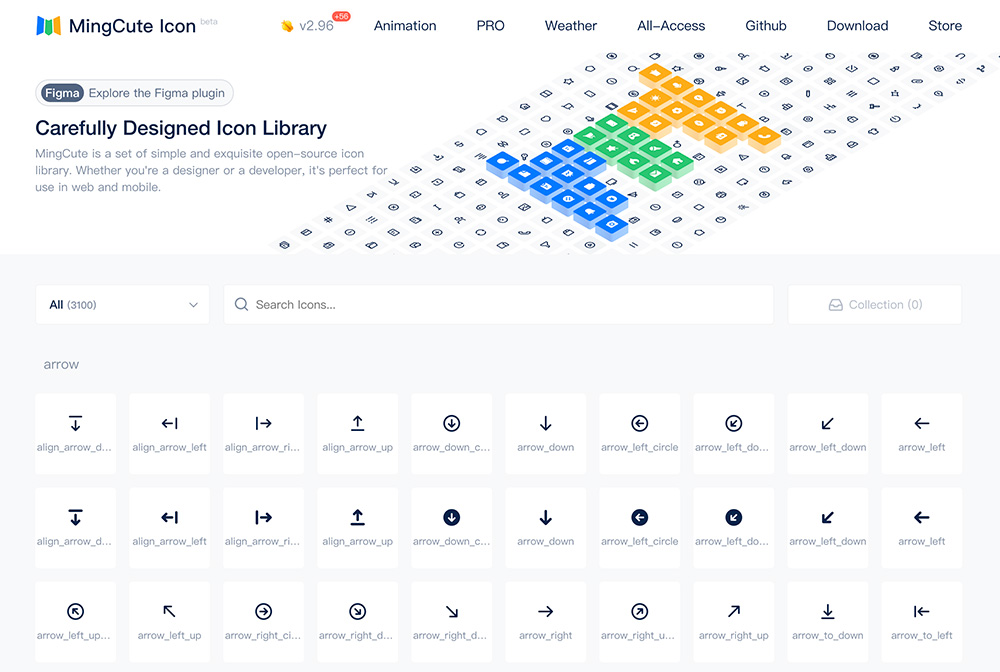
MingCute Icon是一款简洁精致的开源图标库,专为设计师和开发者设计。它提供了超过3000个图标,涵盖多种类别,包括文件、编辑器、框架、天气等,几乎能够满足绝大多数设计场景的需求。MingCute Icon的图标风格统一、设计规范,基于24×24像素网格设计,确保图标在不同尺寸下都能保持清晰和协调。

MingCute Icon功能特点:
1、丰富的图标资源:
提供超过3000个图标,涵盖25个不同类别,如箭头、建筑、商业、设计、教育等。
包含线性和填充两种风格的图标,满足不同设计需求。
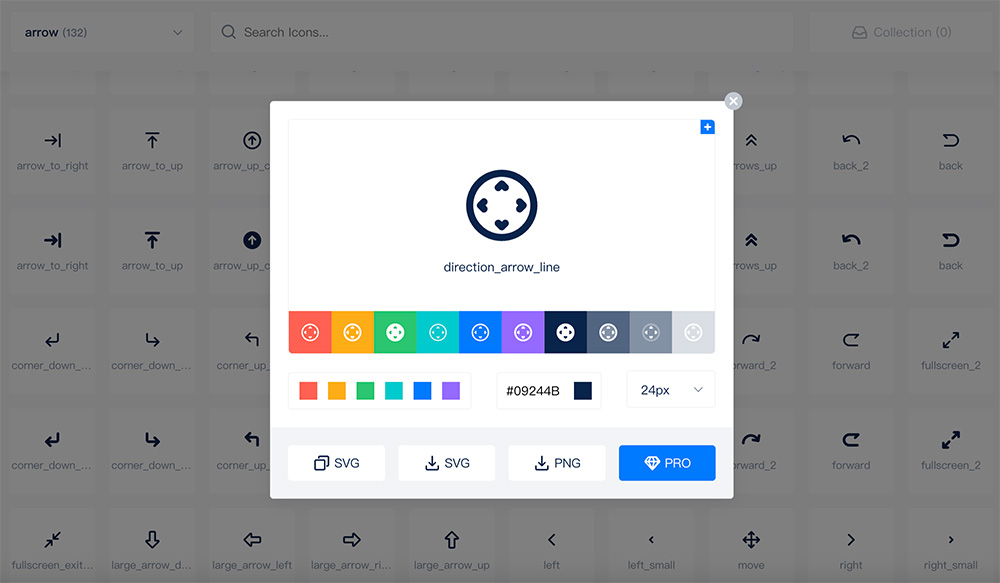
2、多种格式支持:
支持SVG、PNG格式下载,以及Webfont集成,方便在不同平台和项目中使用。
3、自定义设置:
用户可以自定义图标的颜色和尺寸,以适应不同的使用场景。
4、易于使用:
提供简洁直观的用户界面,支持搜索和分类浏览,方便用户快速找到所需图标。
支持通过NPM包管理进行安装,简化了前端开发者的使用流程。
5、设计规范:
图标基于24×24像素网格设计,确保在不同尺寸下的清晰度和一致性。
6、开源免费:
所有图标均可免费用于个人和商业项目,无需担心侵权问题。
MingCute Icon轻松上手:
1、直接去官方网址下载图标;

2、安装npm包:
npm install mingcute_icon --save
将CSS样式导入到项目入口文件中:
// main.js import 'mingcute_icon/font/Mingcute.css'
覆盖全局样式文件中图标的初始颜色:
// index.css
[class^='mgc_']::before,
[class*=' mgc_']::before {
color: inherit !important;
}
html页面引入:
<span class="mgc_search_line"></span> <span class="mgc_search_fill"></span>
MingCute Icon应用场景:
1、网页设计:
快速为网站添加高质量图标,提升视觉吸引力和用户体验。
2、移动应用开发:
为移动应用界面提供专业且具有吸引力的图标,保持界面风格统一。
3、PPT制作:
为演示文稿增添专业图标,提升视觉效果。
4、平面设计:
提升设计项目的视觉效果,满足多种设计需求。
5、动态图标:
提供动态版图标,适用于需要动画效果的设计场景。
MingCute Icon相关网址:
1、MingCute Icon 官方网站:https://www.mingcute.com/
2、MingCute Icon 动态版图标:https://www.mingcute.com/animation
3、MingCute Icon GitHub 开源地址:https://github.com/Richard9394/MingCute
WorldVectorogo:一个免费的矢量图标资源下载服务平台
ArtStation官网入口,平台支持包括绘画、插图、建模、动画和游戏设计等
红动中国:一个专业设计素材服务平台,提供丰富的设计素材下载和定制服务
Little Visuals:一个专注于提供高质量、免费且可商用的图片平台
上面是“一个专为设计与开发提供的免费开源图标库——MingCute Icon”的全面内容,想了解更多关于 IT知识 内容,请继续关注web建站教程。
当前网址:https://m.ipkd.cn/webs_18841.html
声明:本站提供的所有资源部分来自互联网,如果有侵犯您的版权或其他权益,请发送到邮箱:admin@ipkd.cn,我们会在看到邮件的第一时间内为您处理!

 JavaScript库读取Excel数据代码示例
JavaScript库读取Excel数据代码示例 Suno APP最新版
Suno APP最新版 豆包AI编程:一款集代码补全、代码解释、单测生成、问题修复等多功能AI工具
豆包AI编程:一款集代码补全、代码解释、单测生成、问题修复等多功能AI工具 Comate AI IDE:一款由百度文心快码推出的AI原生IDE工具
Comate AI IDE:一款由百度文心快码推出的AI原生IDE工具