
问题描述:做app和小程序太麻烦了,还需要注册公司(app个人无法上线,小程序个人限制太严重了),今天教大家如何用网页实现客户端功能,直接在手机桌面或ipad平板等设备上直接添加快捷图标!
手机端具体操作步骤如下:
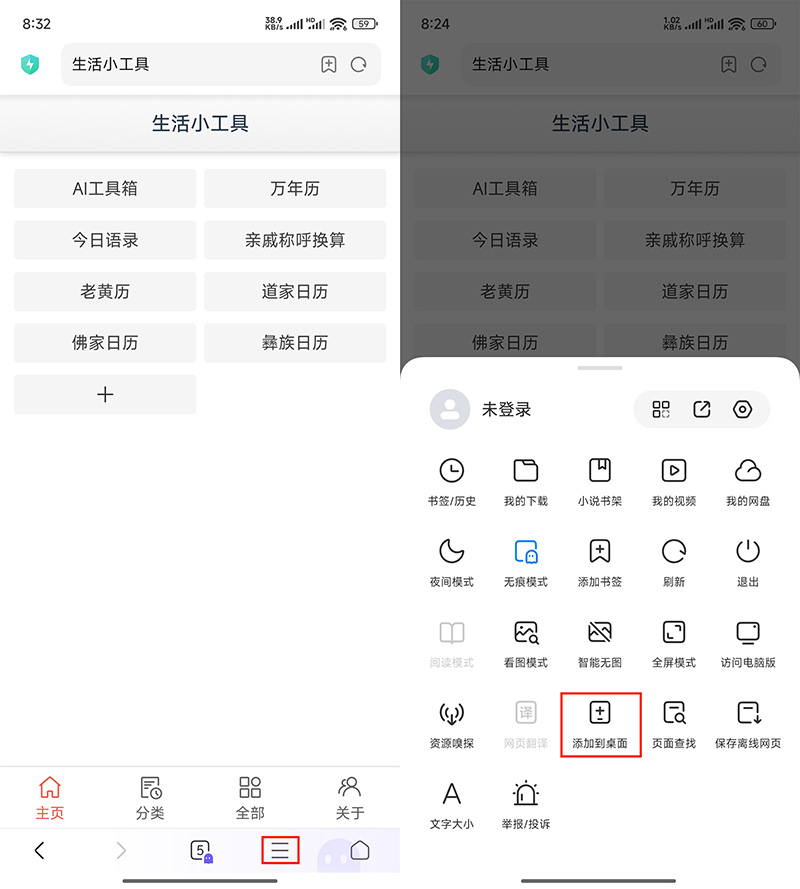
1、点击手机浏览器下面的“三”;2、找到弹窗里的“添加到桌面”按钮;3、“编辑书签”后,你就可以在手机主屏幕上找到“生活小工具”的快捷图标!如下图:

ipad平板等机器具体操作步骤如下:
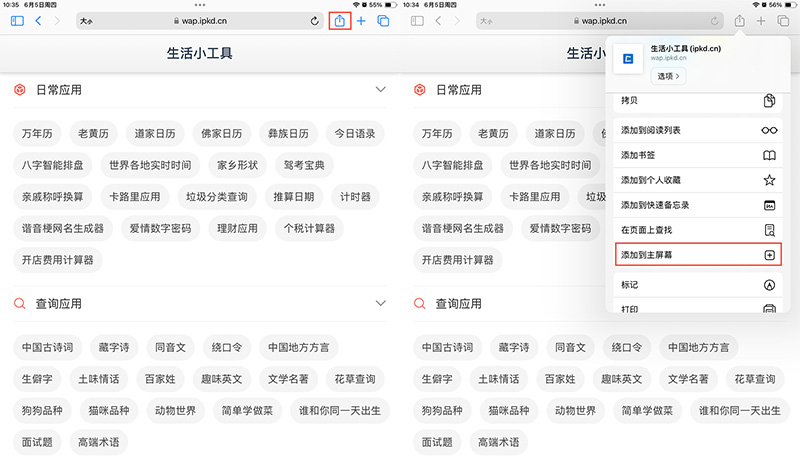
1、点击ipad浏览器上面的“上传箭头”;2、找到弹窗里的“添加到主屏幕”按钮;3、关闭浏览器,你可以在pad主屏幕上找到快捷图标了!如下图:

下面是重点:
需要在网页上添加以下代码:
<meta name="apple-mobile-web-app-capable" content="yes">
代码用途:这是苹果设备(如iPhone和iPad)特有的标签,用于指示Safari浏览器是否允许用户将网页添加到主屏幕,并以全屏模式打开。
<meta name="mobile-web-app-capable" content="yes">
代码用途:这是为Android设备(使用Chrome浏览器)提供的类似功能。它指示Chrome浏览器是否允许用户将网页添加到主屏幕,并以全屏模式打开。
上面已经可以添加代码了,但是设备上显示的图标还是不是自己设计的,还需要在网页上新增以下代码!
<link rel="apple-touch-icon-precomposed" sizes="180x180" href="/static/images/icons/180x180.png"> <link rel="apple-touch-icon-precomposed" sizes="152x152" href="/static/images/icons/152x152.png"> <link rel="apple-touch-icon-precomposed" sizes="144x144" href="/static/images/icons/144x144.png"> <link rel="apple-touch-icon-precomposed" sizes="120x120" href="/static/images/icons/120x120.png"> <link rel="apple-touch-icon-precomposed" sizes="114x114" href="/static/images/icons/114x114.png"> <link rel="apple-touch-icon-precomposed" sizes="76x76" href="/static/images/icons/76x76.png"> <link rel="apple-touch-icon-precomposed" sizes="72x72" href="/static/images/icons/72x72.png"> <link rel="apple-touch-icon-precomposed" href="/static/images/icons/57x57.png"> <link rel="shortcut icon" href="/static/images/icons/icon.png">
现在可以了!
推荐一款直接把网页截图制作成HTML网页AI开源项目——screenshot-to-code
uniapp如何动态显示头部title,navigationBarTitleText动
uniapp如何动态显示头部title,navigationBarTitleText动
上面是“2025年彻底抛弃app/小程序,网页也可以做客户端(具体操作方法)”的全面内容,想了解更多关于 IT知识 内容,请继续关注web建站教程。
当前网址:https://m.ipkd.cn/webs_19082.html
声明:本站提供的所有资源部分来自互联网,如果有侵犯您的版权或其他权益,请发送到邮箱:admin@ipkd.cn,我们会在看到邮件的第一时间内为您处理!

 html如何实现页面禁止滚动
html如何实现页面禁止滚动 一款专为大型代码库设计,提升开发效率与质量的AI编程辅助工具——Augment
一款专为大型代码库设计,提升开发效率与质量的AI编程辅助工具——Augment 123apps官网:一个免费的视频处理、音频处理、PDF转换在线处理工具
123apps官网:一个免费的视频处理、音频处理、PDF转换在线处理工具 中国家谱知识服务平台:一个在线认祖归宗神器
中国家谱知识服务平台:一个在线认祖归宗神器