
最近做了一个项目,需要兼容ie9浏览器,但是ajax接口就是进不了success,每次都是走catch通道,切换到ie10就能成功执行,最后找到了解决方法!
原因分析:
针对“拒绝访问”是由于浏览器安全机制导致的。
为点击IE浏览器的的“工具->Internet 选项->安全->自定义级别”将“其他”选项中的“通过域访问数据源”选中为“启用”或者“提示”,点击确定就可以了!
上面的虽然可以,但是不太现实!!!
解决办法:
解决ajax时出现No Transport,在使用ajax之前添加:
jQuery.support.cors = true //就是这一行代码
//下面写上封装的方法
function ajax(apiType, url, data, type) {
return $.ajax({
url: apiUrl + url,
data: data,
type: type,
contentType: 'application/json',
headers: {},
success: function(res) {
if (res && res.code == 10000) {
return res
} else {
message(res.message)
return
}
},
error: function(e) {
if (typeof e == 'undefined' || strToJson(e.responseText) == 'undefined') {
message('服务器错误,请联系相关人员!')
}else{
message(JSON.parse(e.responseText).message)
}
}
});
}
悟空浏览器的秘密:如何轻松下载小说和视频?网页版入口大公开!
classList.add和classList.remove不兼容ie6/7/8/9解决方法
上面是“jquery调用ajax在ie10以下浏览器调用失败解决方案”的全面内容,想了解更多关于 js 内容,请继续关注web建站教程。
当前网址:https://m.ipkd.cn/webs_2154.html
声明:本站提供的所有资源部分来自互联网,如果有侵犯您的版权或其他权益,请发送到邮箱:admin@ipkd.cn,我们会在看到邮件的第一时间内为您处理!

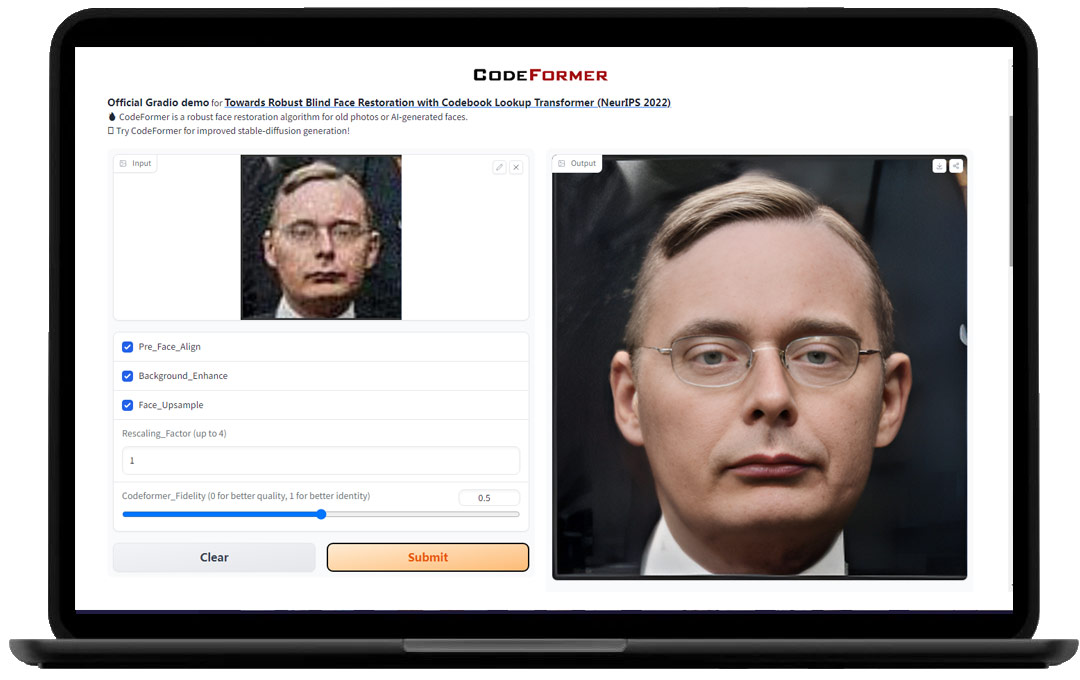
 推荐一款AI马赛克去除神器、旧照片修复、模糊图片变清工具——CodeFormer
推荐一款AI马赛克去除神器、旧照片修复、模糊图片变清工具——CodeFormer 帝国CMS7.5版采用全新的日期时间和颜色选择模块
帝国CMS7.5版采用全新的日期时间和颜色选择模块 千聊官网入口,一款腾讯众创空间开发的在线教育平台
千聊官网入口,一款腾讯众创空间开发的在线教育平台