
百度echarts图表默认样式比较单一,如何把图表的样式做成靓丽一点,下面web建站小编给大家讲解一下样式的修改!
全局样式和单独样式设置
option = {
// 全局颜色
color: ['#c23531','#ca8622','#c4ccd3'],
series: [{
type: 'bar',
// 单独设置颜色
color: ['#dd6b66','#759aa0','#f49f42'],
...
}, {
type: 'pie',
// 单独设置颜色
color: ['#fb7293', '#E062AE', '#E690D1'],
...
}]
}
高亮的样式设置(emphasis)
// 高亮样式。
emphasis: {
itemStyle: {
// 高亮时点的颜色
color: 'red'
},
label: {
show: true,
// 高亮时标签的文字
formatter: '高亮时显示的标签内容'
}
},
百度echarts雷达图radar根据分数点显示每个不同颜色
百度echarts柱状图/折线图x轴显示全部文本(太长自动换行)
标签: 百度echarts
上面是“百度echarts图表样式设置介绍”的全面内容,想了解更多关于 js 内容,请继续关注web建站教程。
当前网址:https://m.ipkd.cn/webs_2464.html
声明:本站提供的所有资源部分来自互联网,如果有侵犯您的版权或其他权益,请发送到邮箱:admin@ipkd.cn,我们会在看到邮件的第一时间内为您处理!

 Flink中的状态一般有哪些类型?
Flink中的状态一般有哪些类型? 帝国cms如何调用循环子栏目数据标签(listsonclass
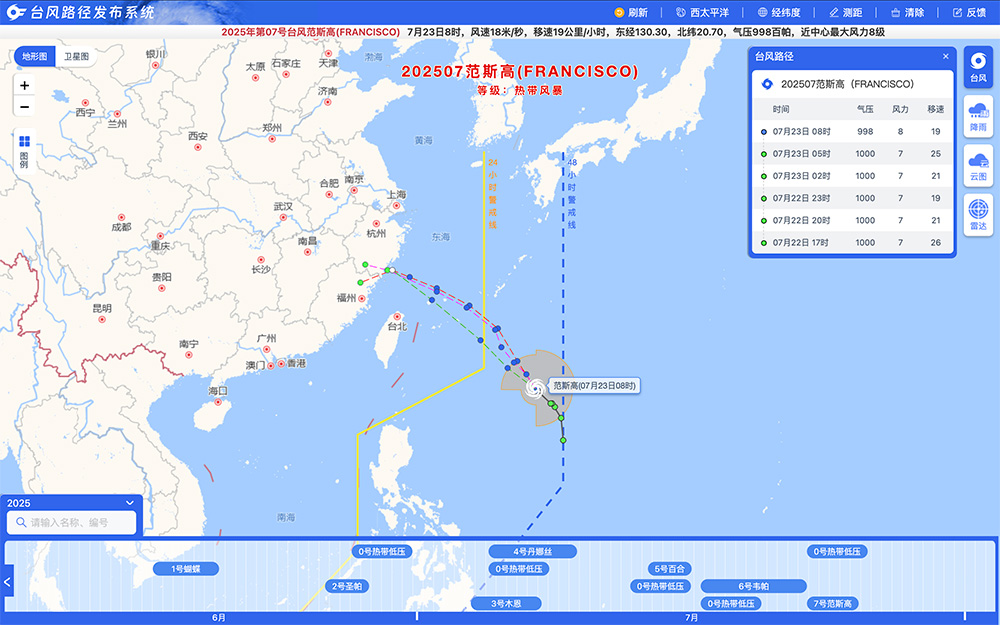
帝国cms如何调用循环子栏目数据标签(listsonclass 台风实时路径官网:实时更新台风路径信息,确保用户获取最新数据
台风实时路径官网:实时更新台风路径信息,确保用户获取最新数据