
web建站小编介绍几种方法实现字符串反转:1、 利用for循环反转字符串;2、利用内置方法反转字符串;3、利用递归反转字符串。
1、 利用for循环反转字符串
function reverseStr(val) {
var newStr = '';
for (var i = val.length - 1; i >= 0; i--) {
newStr += val[i];
}
return newStr;
}
reverseStr('hello world');
//'dlrow olleh'
2、利用内置方法反转字符串
function reverseStr(str) {
var splitString = str.split('');
var reverseArr = splitString.reverse();
var joinArray = reverseArr.join('');
return joinArray;
}
reverseStr('web建站');
//'站建bew'
3、利用递归反转字符串
function reverseStr(str) {
return str === '' ? '' : reverseStr(str.substr(1)) + str.charAt(0);
}
reverseStr('123456789');
//'987654321'
上面是“es6介绍几种方法实现字符串反转”的全面内容,想了解更多关于 js 内容,请继续关注web建站教程。
当前网址:https://m.ipkd.cn/webs_2601.html
声明:本站提供的所有资源部分来自互联网,如果有侵犯您的版权或其他权益,请发送到邮箱:admin@ipkd.cn,我们会在看到邮件的第一时间内为您处理!

 帝国CMS6.0功能解密如何调用会员信息
帝国CMS6.0功能解密如何调用会员信息 BannerBoo:一款在线动画广告制作工具,无需编程知识即可完成
BannerBoo:一款在线动画广告制作工具,无需编程知识即可完成 Dingo:一个综合性的数据质量评估工具
Dingo:一个综合性的数据质量评估工具 CineMaster:快手推出的一款具备3D感知能力的文本到视频生成框架
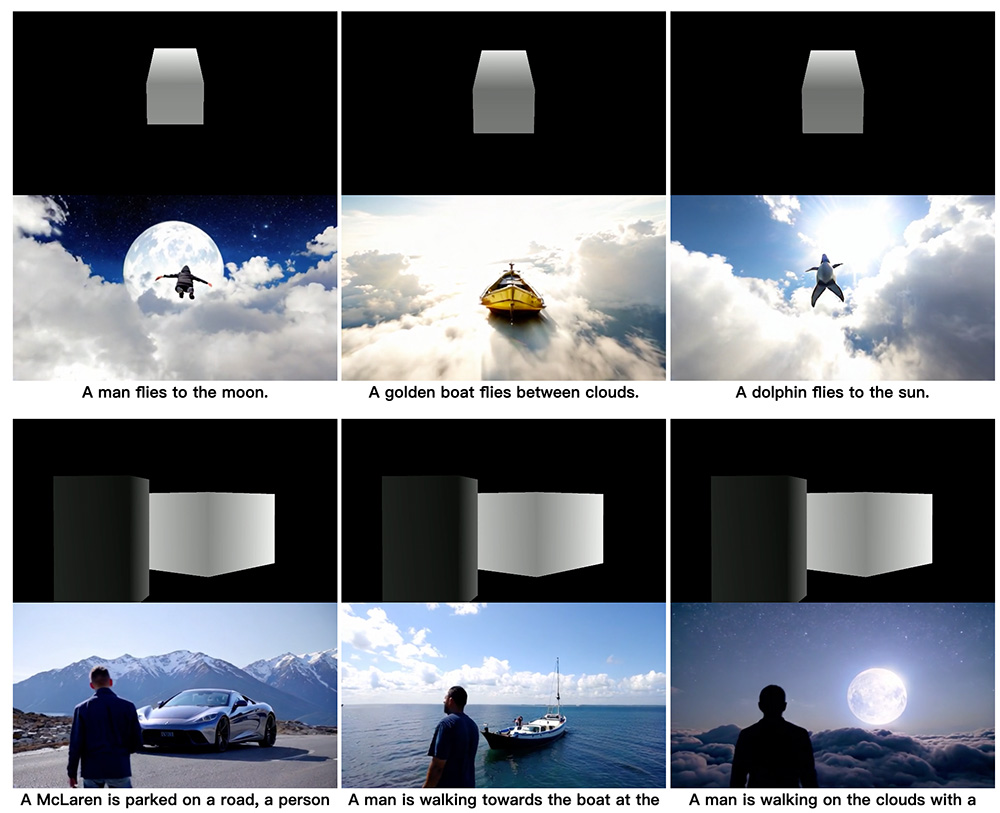
CineMaster:快手推出的一款具备3D感知能力的文本到视频生成框架