
async和await是es6语法还是es7语法,下面web建站小编给大家详细介绍一下它们的运用方法!
async和await简单介绍
async和await是ES7中新增内容,对于异步操作的解决方案,它是Generator函数的语法糖。
async|await是编写异步的新方法,之前ES6中用的是promise。
async|await是建立在promise基础之上的新写法。
async|await也是非阻塞的。
async顾名思义是“异步”的意思,async用于声明一个函数是异步的。而await从字面意思上是“等待”的意思,就是用于等待异步完成。
async和await它们两有一个严格规定,两者都离不开对方,但是,await只能写在async函数中。
代码运用介绍:
let a;
async function f() {
try {
await Promise.reject('error')
} catch (error) {
console.log(error);
}
a = await 1;
return a;
}
f().then(v => console.log(a)); // 1
标签: async, await, es6语法, es7语法
上面是“async和await是es6语法还是es7语法(附代码介绍)”的全面内容,想了解更多关于 vuejs 内容,请继续关注web建站教程。
当前网址:https://m.ipkd.cn/webs_2784.html
声明:本站提供的所有资源部分来自互联网,如果有侵犯您的版权或其他权益,请发送到邮箱:admin@ipkd.cn,我们会在看到邮件的第一时间内为您处理!

 前端开发哪些工具可以提升开发效率
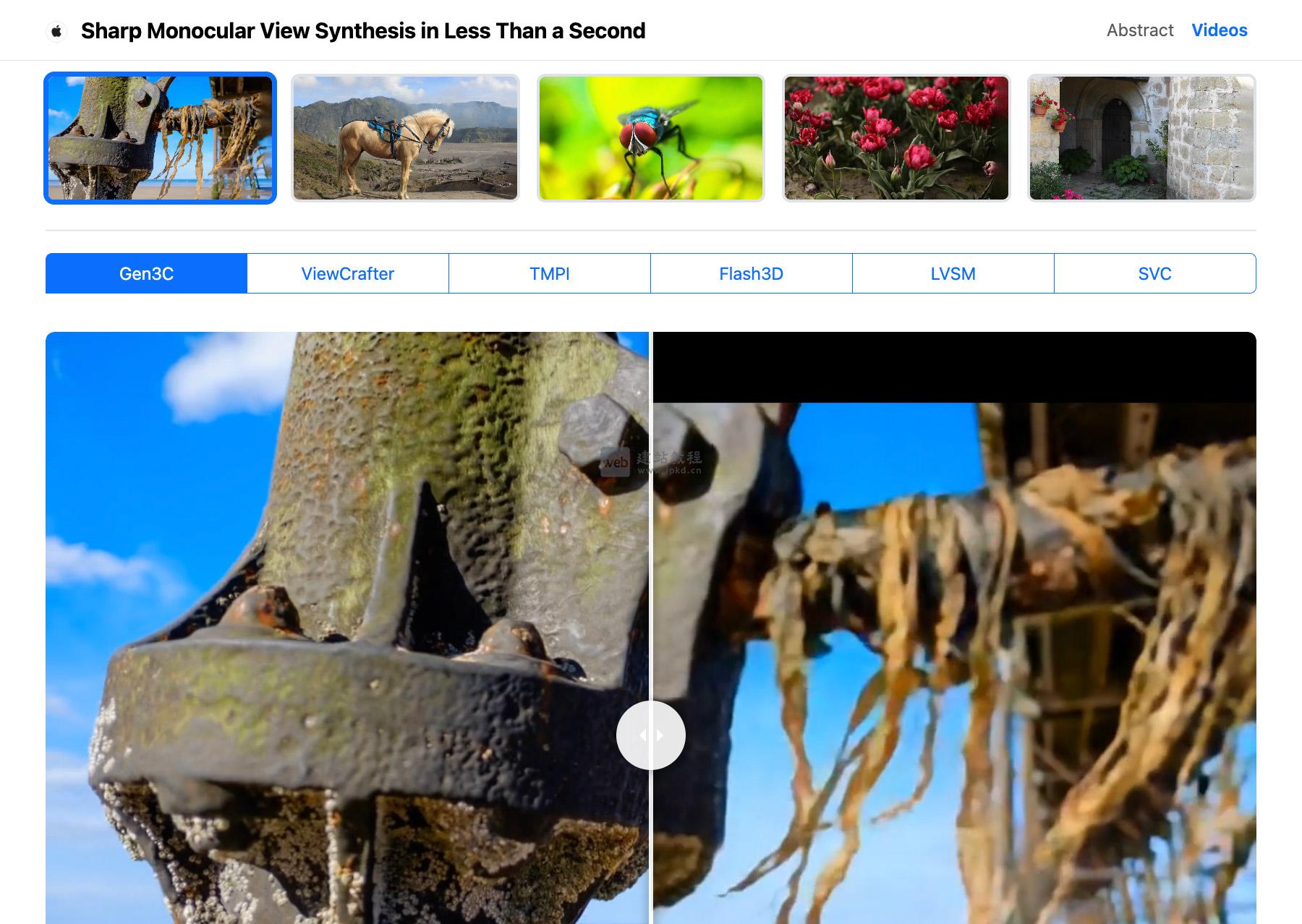
前端开发哪些工具可以提升开发效率 SHARP:苹果开源AI模型,1秒实现单图到逼真3D场景的极速转换
SHARP:苹果开源AI模型,1秒实现单图到逼真3D场景的极速转换 利用js做一个大转盘代码(旅游盲盒)
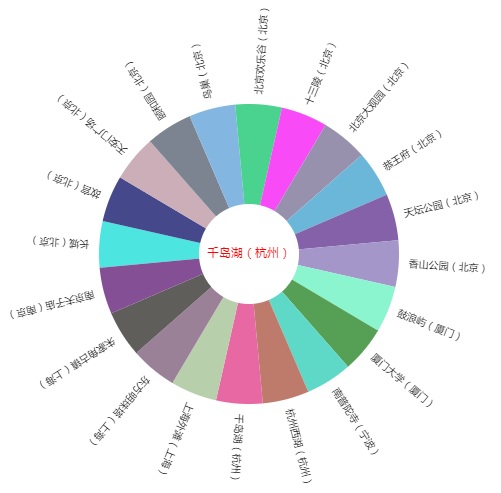
利用js做一个大转盘代码(旅游盲盒)