
vue如何实现文本转语音功能,下面web建站小编给大家介绍一个h5新增的SpeechSynthesisUtterance对象!
SpeechSynthesisUtterance函数介绍
text – 要合成的文字内容,字符串。
lang – 使用的语言,字符串, 例如:”zh-cn”。
voiceURI – 指定希望使用的声音和服务,字符串。
volume – 声音的音量,区间范围是0到1,默认是1。
rate – 语速,数值,默认值是1,范围是0.1到10,表示语速的倍数,例如2表示正常语速的两倍。
pitch – 表示说话的音高,数值,范围从0(最小)到2(最大)。默认值为1。
SpeechSynthesisUtterance方法介绍
speak() 将对应的实例添加到语音队列中。
cancel() 删除队列中所有的语音.如果正在播放,则直接停止。
pause() 暂停语音。
resume() 恢复暂停的语音。
getVoices 获取支持的语言数组. 注意:必须添加在voiceschanged事件中才能生效。
SpeechSynthesisUtterance语法介绍
voice(e){
window.speechSynthesis.cancel()
let timer
timer = setInterval(() => {
let msg = e
if(this.isIe()){ //ie浏览器判断
let voiceObj = new ActiveXObject("Sapi.SpVoice")
voiceObj.Rate = -1 // 语速
voiceObj.Volume = 50 // 音量
voiceObj.Speak(msg,1)
}else{
let speakMsg = new
SpeechSynthesisUtterance(msg)
speakMsg.rate = 1 // 语速
speakMsg.pitch = 3 // 音量
window.speechSynthesis.speak(speakMsg)
}
}, 1000)
setTimeout(() => {
// 一段时间后清除定时器
clearInterval(timer)
}, 1000)
}
isIe(){
if(!!window.ActiveXObject || "ActiveXObject " in window){
return true
}else{
return false
}
},
百度智能外呼平台:一款集合NLP、ASR、TTS等人工智能的线上平台
VoiceDub官网:提供超过10,000种AI语音,涵盖多种风格和语言。
TTSReader官网:支持多种语音选项,包括男声、女声、儿童声等!
标签: 文本转语音
上面是“vue如何实现文本转语音功能”的全面内容,想了解更多关于 vuejs 内容,请继续关注web建站教程。
当前网址:https://m.ipkd.cn/webs_2807.html
声明:本站提供的所有资源部分来自互联网,如果有侵犯您的版权或其他权益,请发送到邮箱:admin@ipkd.cn,我们会在看到邮件的第一时间内为您处理!

 LookAE官网:提供丰富的AE模板、插件、脚本以及教程资源
LookAE官网:提供丰富的AE模板、插件、脚本以及教程资源 网站优化中合适的关键词密度控制是多少?
网站优化中合适的关键词密度控制是多少? wordpress如何获取当前页面的标题(分类)
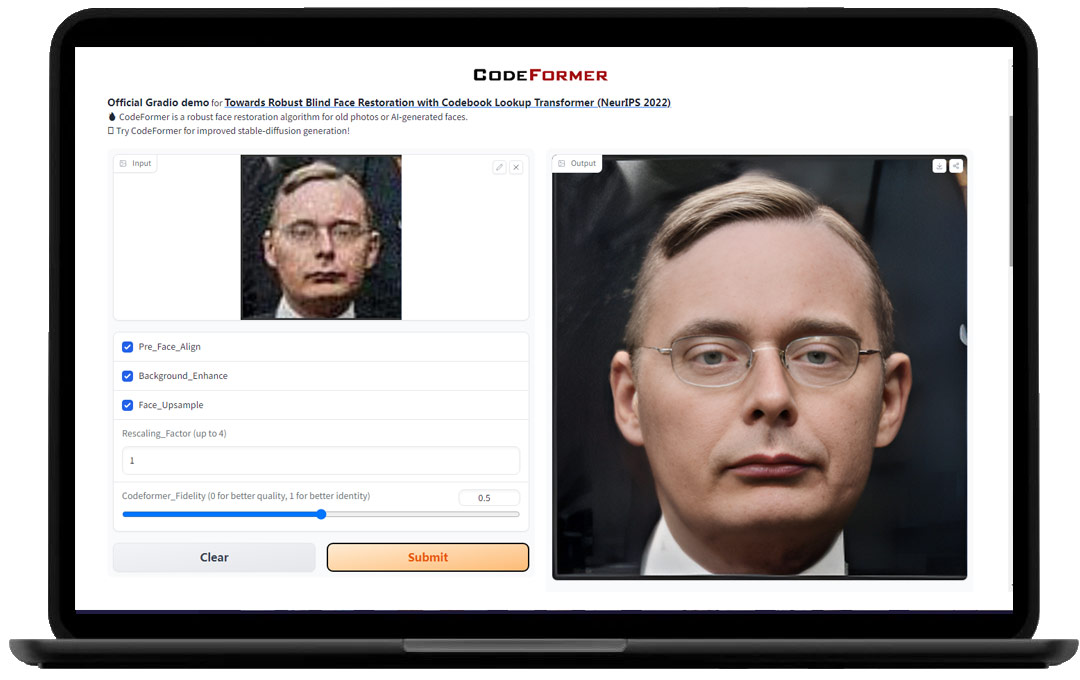
wordpress如何获取当前页面的标题(分类) 推荐一款AI马赛克去除神器、旧照片修复、模糊图片变清工具——CodeFormer
推荐一款AI马赛克去除神器、旧照片修复、模糊图片变清工具——CodeFormer