
js如何实现异步任务队列(异步加载),下面web建站小编给大家详细介绍一下具体实现代码!
具体代码如下:
let queue = []
let index = 0
function clickMe() {
queue.push({name: 'click', index: index++})
}
run()
async function run() {
while (true) {
if (queue.length > 0) {
let obj = queue.shift()
let res = await request(obj.index)
console.log('已处理事件' + res)
} else {
await wait(500)
console.log('----- 队列空闲中 -----')
}
}
}
// 通过setTimeout模拟异步请求
function request(index) {
return new Promise(function (resolve, reject) {
setTimeout(() => {
resolve(index)
}, 1000)
})
}
function wait(time) {
return new Promise(function (resolve) {
setTimeout(() => {
resolve()
}, time)
})
}
标签: await, promise, resolve, 异步加载
上面是“js如何实现异步任务队列(异步加载)的方法”的全面内容,想了解更多关于 js 内容,请继续关注web建站教程。
当前网址:https://m.ipkd.cn/webs_3124.html
声明:本站提供的所有资源部分来自互联网,如果有侵犯您的版权或其他权益,请发送到邮箱:admin@ipkd.cn,我们会在看到邮件的第一时间内为您处理!

 php语法如何实现随机抽奖功能?
php语法如何实现随机抽奖功能? 破次元恋人APP最新版
破次元恋人APP最新版 遥控小汽车:一辆3D小汽车在虚拟世界中行驶
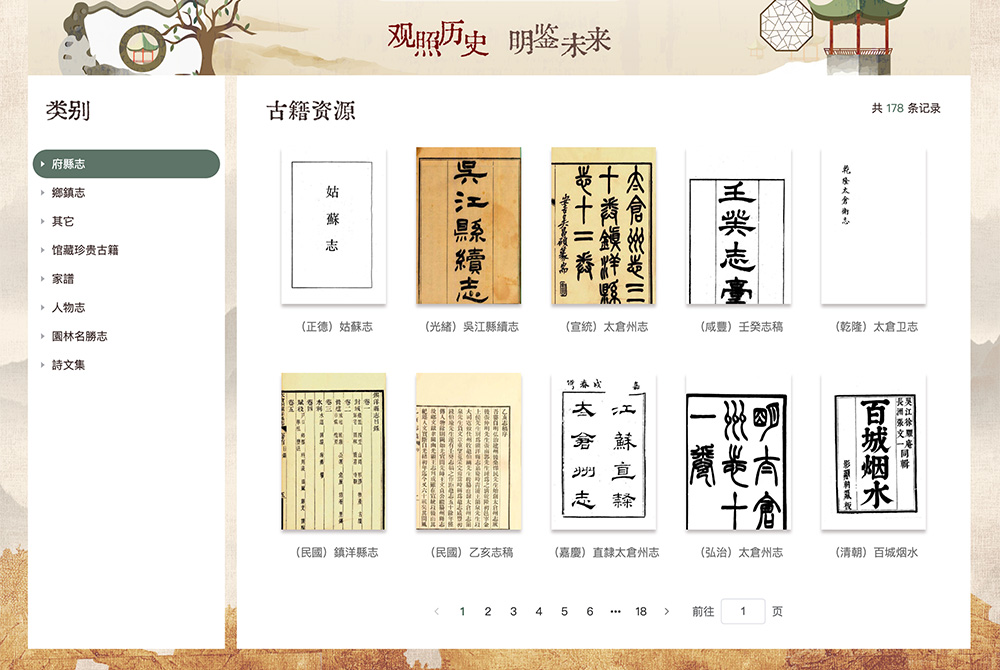
遥控小汽车:一辆3D小汽车在虚拟世界中行驶 苏州图书馆 · 古籍数据库:保存和推广苏州地区的珍贵文化遗产
苏州图书馆 · 古籍数据库:保存和推广苏州地区的珍贵文化遗产