
ajax中post请求和get请求有什么不同,下面web建站小编给大家详细介绍一下具体不同之处!
1、post请求更安全(不会作为url的一部分,不会被缓存、保存在服务器日志、以及浏览器浏览记录中,get请求的是静态资源,则会缓存,如果是数据,则不会缓存)
2、post请求发送的数据更大(get请求有url长度限制,http协议本身不限制,请求长度限制是由浏览器和web服务器决定和设置)
3、post请求能发送更多的数据类型(get请求只能发送ASCII字符)
4、传参方式不同(get请求参数通过url传递,post请求放在request body中传递)
5、get请求产生一个TCP数据包;post请求产生两个TCP数据包(get请求,浏览器会把http header和data一并发送出去,服务器响应200返回数据;post请求,浏览器先发送header,服务器响应100 continue,浏览器再发送data,服务器响应200 返回数据)
注意:在发送 POST 的时候都没有带 Expect 头,server 也自然不会发 100 continue。
上面是“ajax中post请求和get请求有什么不同”的全面内容,想了解更多关于 前端知识 内容,请继续关注web建站教程。
当前网址:https://m.ipkd.cn/webs_3498.html
声明:本站提供的所有资源部分来自互联网,如果有侵犯您的版权或其他权益,请发送到邮箱:admin@ipkd.cn,我们会在看到邮件的第一时间内为您处理!

 FoloUp:一款帮助求职者准备和练习求职面试的AI平台
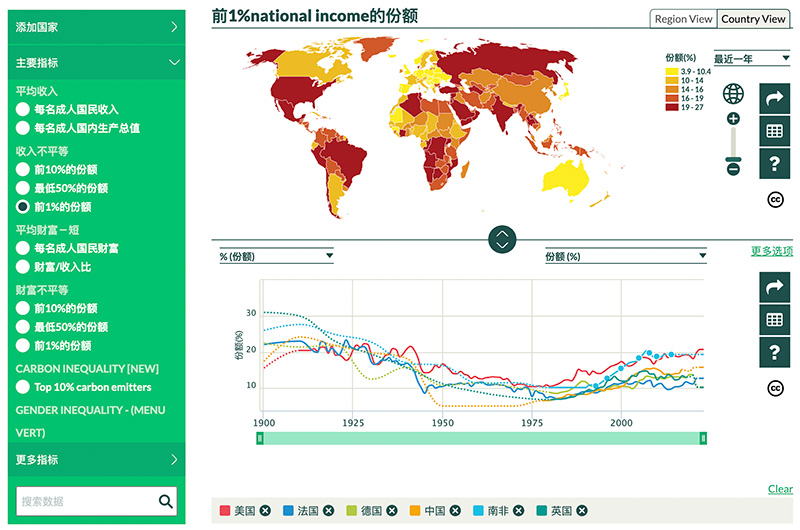
FoloUp:一款帮助求职者准备和练习求职面试的AI平台 一个提供全球经济数据和分析的平台——世界财富与收入数据库
一个提供全球经济数据和分析的平台——世界财富与收入数据库 el-button按钮实现v-for遍历
el-button按钮实现v-for遍历 上海博物馆线上官方入口,一座大型的中国古代艺术博物馆
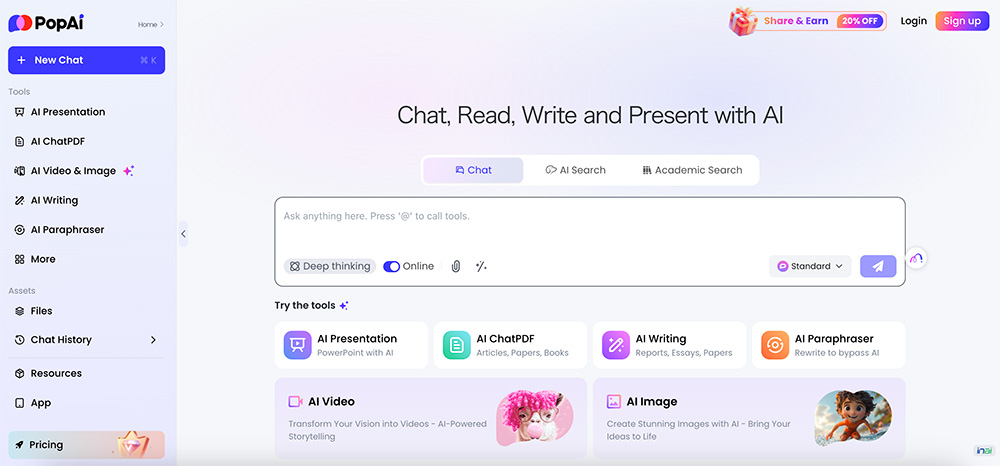
上海博物馆线上官方入口,一座大型的中国古代艺术博物馆 PopAi:一款集成了多种强大功能的 AI 助手
PopAi:一款集成了多种强大功能的 AI 助手 Stellarium官网:一款免费开源的虚拟天文馆软件
Stellarium官网:一款免费开源的虚拟天文馆软件