
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Qrcode Test</title> </head> <body> <div id="qrcode"></div> <script type="text/javascript" src="jquery-1.9.1.min.js"></script> <script type="text/javascript" src="jquery.qrcode.min.js"></script> <script type="text/javascript"> //创建二维码 window.onload=function QRCode(){ jQuery('#qrcode').qrcode({ render: 'canvas', text: "http://www.ipkd.cn/", //二维码地址 width : "200", //二维码的宽度 height : "200", //二维码的高度 imgWidth : 220/3.5, //二维码宽 imgHeight : 220/3.5, //二维码高 src: 'img/logo.png' //二维码logo }); } </script> </body> </html>
上面是“利用jquery和jquery.qrcode.min生成带logo的二维码(附代”的全面内容,想了解更多关于 js 内容,请继续关注web建站教程。
当前网址:https://m.ipkd.cn/webs_41.html
声明:本站提供的所有资源部分来自互联网,如果有侵犯您的版权或其他权益,请发送到邮箱:admin@ipkd.cn,我们会在看到邮件的第一时间内为您处理!

 织梦cms如何用独立二级域名建wap手机站
织梦cms如何用独立二级域名建wap手机站 Kronos官网:专门针对金融市场K线数据设计的金融市场语言基础模型
Kronos官网:专门针对金融市场K线数据设计的金融市场语言基础模型 DeepEP:DeepSeek推出的首个(EP)通信库,助力大规模MoE模型训练与推理
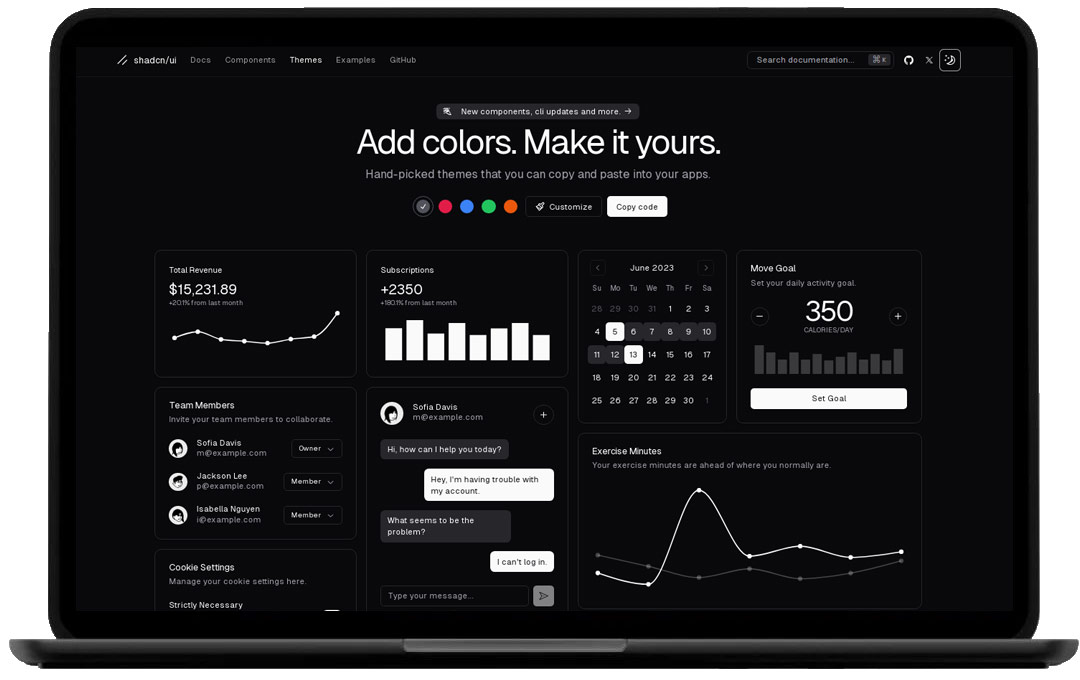
DeepEP:DeepSeek推出的首个(EP)通信库,助力大规模MoE模型训练与推理 推荐一款2023年最火的前端开源项目——Shadcn-UI
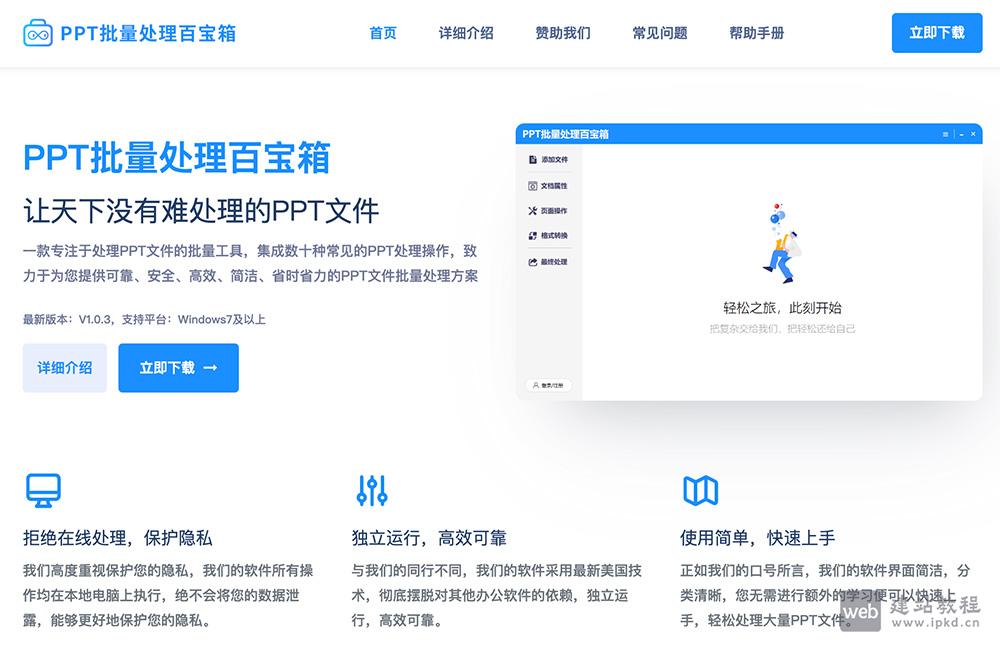
推荐一款2023年最火的前端开源项目——Shadcn-UI PPT批量处理百宝箱:一款专注于处理PPT文件的批量工具
PPT批量处理百宝箱:一款专注于处理PPT文件的批量工具 抖音电商学习中心:一个抖音电商旗下的官方电商学习平台
抖音电商学习中心:一个抖音电商旗下的官方电商学习平台