
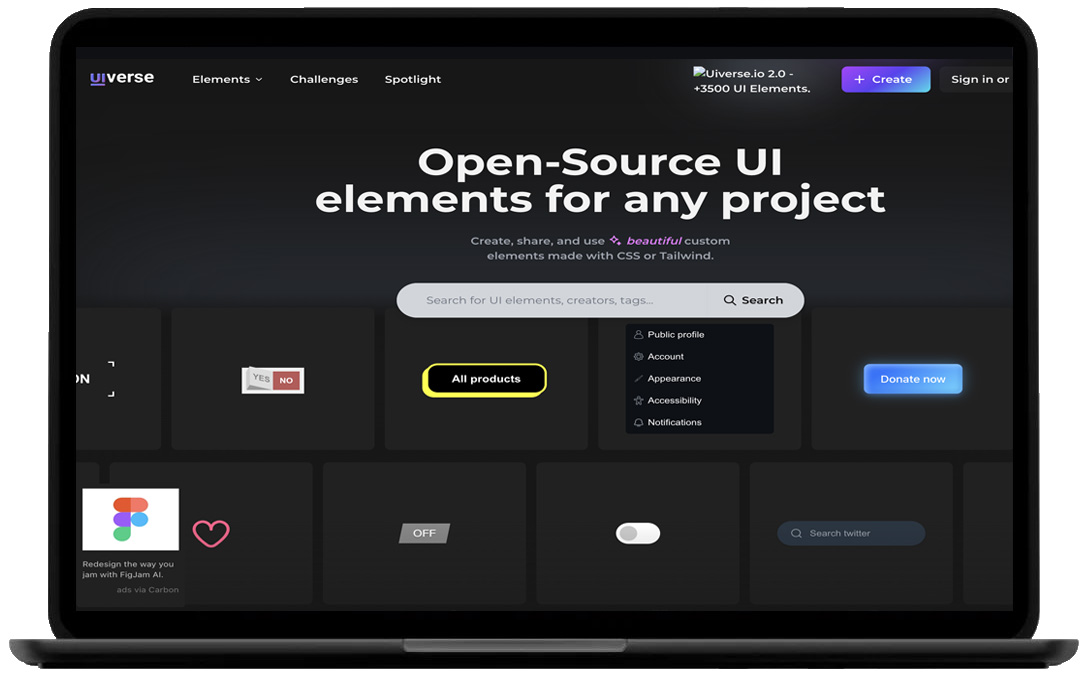
Uiverse网站是一个专注于提供开源和免费的UI元素库,主要使用HTML和CSS技术构建。这个平台由社区驱动,允许用户搜索、定制并直接在项目中复制粘贴代码来使用这些元素。

Uiverse免费开源说明
从 Uiverse 平台的页脚部分,我们可以清晰地了解到,其提供的所有用户界面(UI)元素与组件均遵循宽松的MIT开源许可协议。这意味着,这些资源不仅对公众开放下载,而且还支持在包括商业项目在内的广泛领域中自由使用。鉴于其丰富的高质量组件库,你定能找到满足特定设计需求的完美元件,实在是一个值得珍藏并应用于实践的宝贵资源库。
Uiverse UI 组件类别
Uiverse共计 4000+ 元素,像 ChatGPT 的聊天组件、密码输入、登录框也都有,非常丰富。
Checkboxe 复选框 Card 卡片 Input 输入框 Form 表单 Tooltip 气泡提示 Button 按钮 Toggle switche 切换开关 Loader 加载动画 Radio button 选项按钮 Pattern 平铺图案
Uiverse组件下载使用
当您发现心仪的组件时,只需轻松点击「Get Code」按钮,即可瞬间跳转至该组件的专属预览界面。在这里,屏幕左侧生动展示着组件的实际运行效果,而右侧则详尽列出了构成该组件的所有源代码。这一设计不仅允许您直接复制所需代码无缝融入个人项目,还支持即时修改与测试,为您的探索学习之旅提供了极其便捷高效的体验,极大地提升了研究与实践的乐趣。
.heart-container {
--heart-color: rgb(255, 91, 137);
position: relative;
width: 50px;
height: 50px;
transition: .3s;
}
.heart-container .checkbox {
position: absolute;
width: 100%;
height: 100%;
opacity: 0;
z-index: 20;
cursor: pointer;
}
.heart-container .svg-container {
width: 100%;
height: 100%;
display: flex;
justify-content: center;
align-items: center;
}
.heart-container .svg-outline,
.heart-container .svg-filled {
fill: var(--heart-color);
position: absolute;
}
.heart-container .svg-filled {
animation: keyframes-svg-filled 1s;
display: none;
}
.heart-container .svg-celebrate {
position: absolute;
animation: keyframes-svg-celebrate .5s;
animation-fill-mode: forwards;
display: none;
stroke: var(--heart-color);
fill: var(--heart-color);
stroke-width: 2px;
}
.heart-container .checkbox:checked~.svg-container .svg-filled {
display: block
}
.heart-container .checkbox:checked~.svg-container .svg-celebrate {
display: block
}
@keyframes keyframes-svg-filled {
0% {
transform: scale(0);
}
25% {
transform: scale(1.2);
}
50% {
transform: scale(1);
filter: brightness(1.5);
}
}
@keyframes keyframes-svg-celebrate {
0% {
transform: scale(0);
}
50% {
opacity: 1;
filter: brightness(1.5);
}
100% {
transform: scale(1.4);
opacity: 0;
display: none;
}
}
Epic Spinners官网:一款基于Vue.js的CSS旋转器集合
Naive UI:提供了超过80个组件,覆盖了表格、表单、弹窗、图表等多个方面
上面是“一个专门提供用作前端开发的各种酷炫 UI 组件的网站——Uiverse”的全面内容,想了解更多关于 前端UI组件库 内容,请继续关注web建站教程。
当前网址:https://m.ipkd.cn/webs_16076.html
声明:本站提供的所有资源部分来自互联网,如果有侵犯您的版权或其他权益,请发送到邮箱:admin@ipkd.cn,我们会在看到邮件的第一时间内为您处理!

 启信宝网页版官网首页入口,快速的企业信息查询工具
启信宝网页版官网首页入口,快速的企业信息查询工具 讯飞星火认知大模型:大讯飞推出的一款新一代认知智能大模型
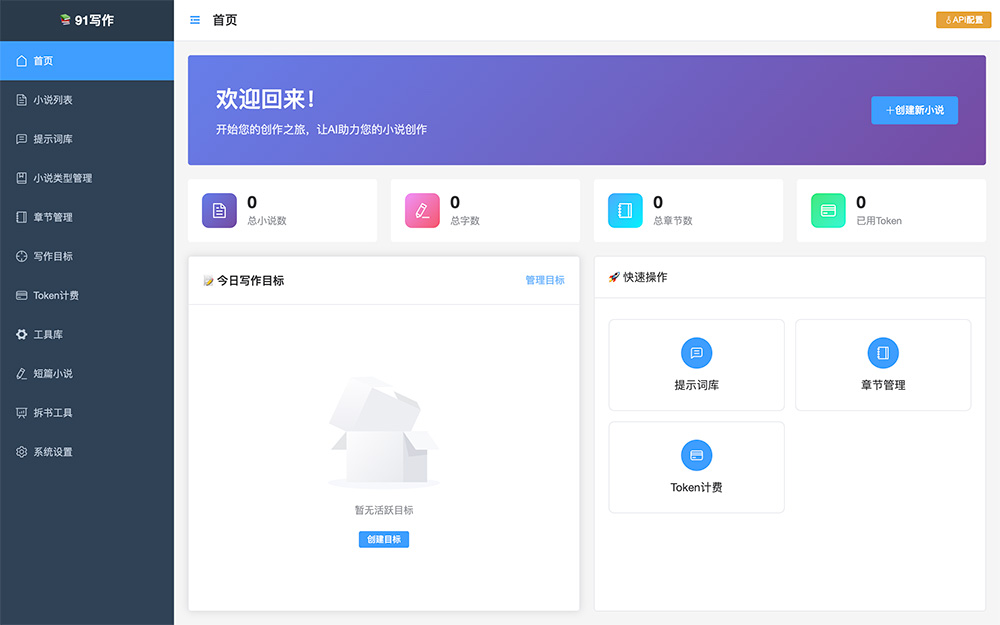
讯飞星火认知大模型:大讯飞推出的一款新一代认知智能大模型 91写作:提供玄幻/都市/历史等多种类型模板,一键生成项目结构,快速搭建小说框架
91写作:提供玄幻/都市/历史等多种类型模板,一键生成项目结构,快速搭建小说框架 Pi APP最新版
Pi APP最新版 电脑高清桌面壁纸下载官网,可爱萌神高清动漫等多种风格
电脑高清桌面壁纸下载官网,可爱萌神高清动漫等多种风格