
vue3语法中新增了一个h函数,下面web建站小编给大家简单介绍这个函数的基本用法!
基本用法:
import { h } from 'vue'
export default {
setup() {
return () => h("h1", null, "Hello World")
}
}
参数介绍:
| 参数 | 必填 | 描述 |
|---|---|---|
| 第一个参数 | 是 | 这个字符串可以是 html标签名,一个组件、一个异步的组件或者是函数组件 |
| 第二个参数 | 是一个对象,可选的 | 与attribute、prop和事件相对应的对象 |
| 第三个参数 | 必填,可以是字符串、数组或者是一个对象 | 他是VNodes,使用h函数来进行创建 |
上面是“vue3语法中关于h函数简单介绍(基本用法)”的全面内容,想了解更多关于 vuejs 内容,请继续关注web建站教程。
当前网址:https://m.ipkd.cn/webs_4475.html
声明:本站提供的所有资源部分来自互联网,如果有侵犯您的版权或其他权益,请发送到邮箱:admin@ipkd.cn,我们会在看到邮件的第一时间内为您处理!

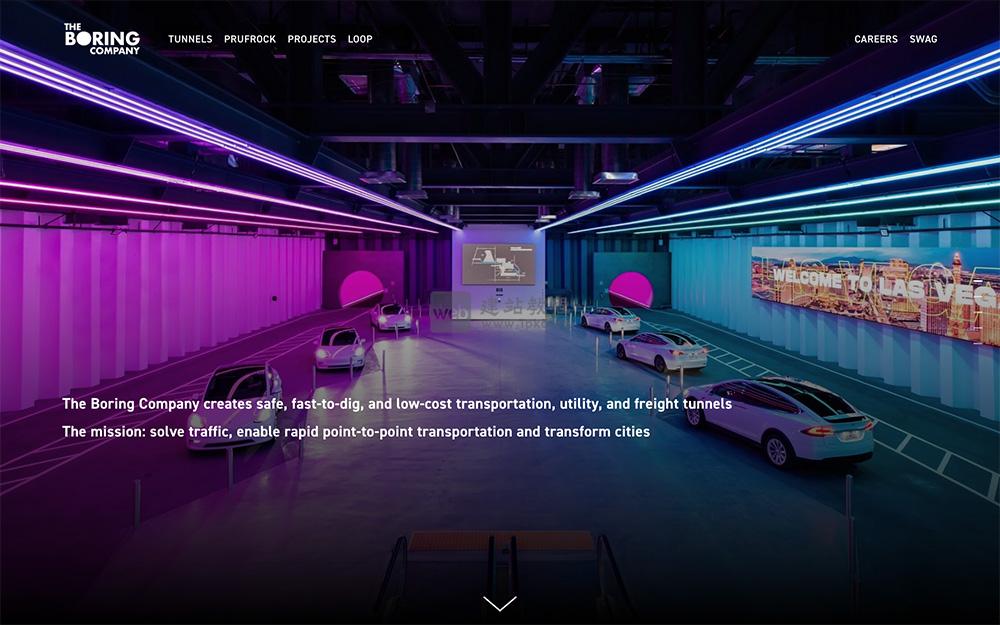
 The Boring Company:一家由埃隆·马斯克创立的隧道挖掘初创企业
The Boring Company:一家由埃隆·马斯克创立的隧道挖掘初创企业 javascript如何减少if-else代码(短路运算/三元运算符)
javascript如何减少if-else代码(短路运算/三元运算符) 商品历史价格查询网:一站式商品历史价格查询平台,助力理性购物
商品历史价格查询网:一站式商品历史价格查询平台,助力理性购物 ERNIE-4.5-VL:百度文心推出基于ERNIE-4.5-VL-28B-A3B的开源多模态AI模型
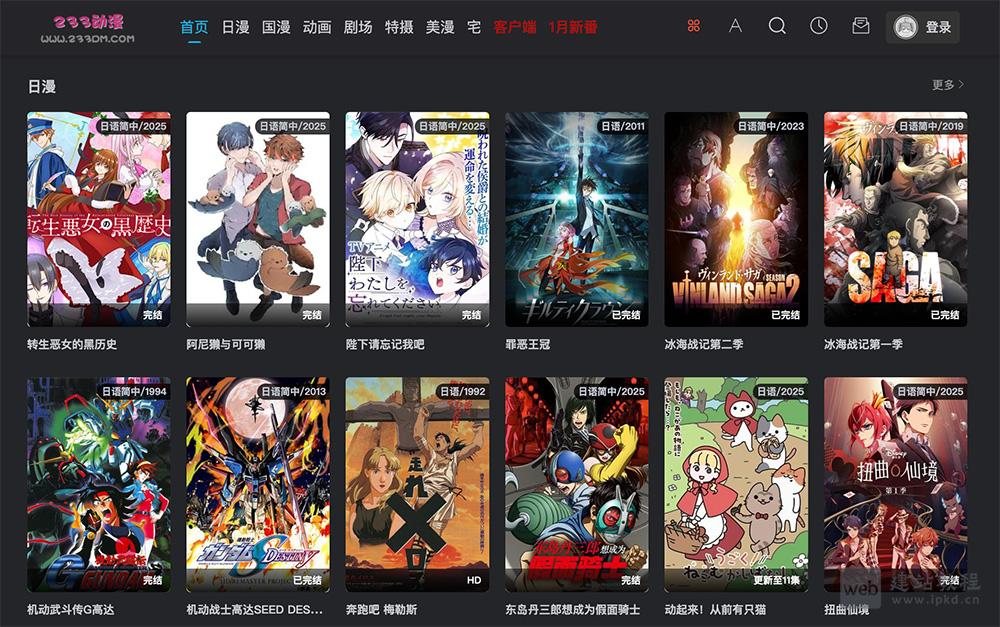
ERNIE-4.5-VL:百度文心推出基于ERNIE-4.5-VL-28B-A3B的开源多模态AI模型 233动漫官网:提供日漫、国漫、美漫等海量的动漫资源
233动漫官网:提供日漫、国漫、美漫等海量的动漫资源