
jquery语法中有哪些选择器,下面web建站小编给大家简单介绍一下层次选择器和过滤选择器!
层次选择器
$("parent>child") //匹配父元素下的子元素。
$("prev + next") //匹配紧接在 prev 元素之后的 next 元素。
$("prev ~ siblings") //匹配 prev 元素之后的所有同级 siblings 元素。
过滤选择器
:first //选择序列中的第一个元素。 :last //选择序列中的最后一个元素。 :even //选择序列中索引为偶数(从 0 开始)的元素。 :odd //选择序列中索引为奇数(从 0 开始)的元素。 :eq(index) //选择序列中索引指定为 index 的元素。 :gt(no) //选择索引大于 no 的元素。 :lt(no) //选择索引小于 no 的元素。
PouchDB:一款基于JavaScript 的开源NoSQL文档数据库
JavaScript获取指定网站状态码查询代码(2种实现方法)
标签: jquery层次选择器, jquery过滤选择器
上面是“jquery有哪些选择器”的全面内容,想了解更多关于 js 内容,请继续关注web建站教程。
当前网址:https://m.ipkd.cn/webs_4648.html
声明:本站提供的所有资源部分来自互联网,如果有侵犯您的版权或其他权益,请发送到邮箱:admin@ipkd.cn,我们会在看到邮件的第一时间内为您处理!

 seo解答:网站的流量急剧下降,有什么好的建议吗?
seo解答:网站的流量急剧下降,有什么好的建议吗? 帝国CMS7.5版后台支持直接修改模板ID,方便多访问
帝国CMS7.5版后台支持直接修改模板ID,方便多访问 WeMD:一款专注于微信公众号内容创作的Markdown编辑器
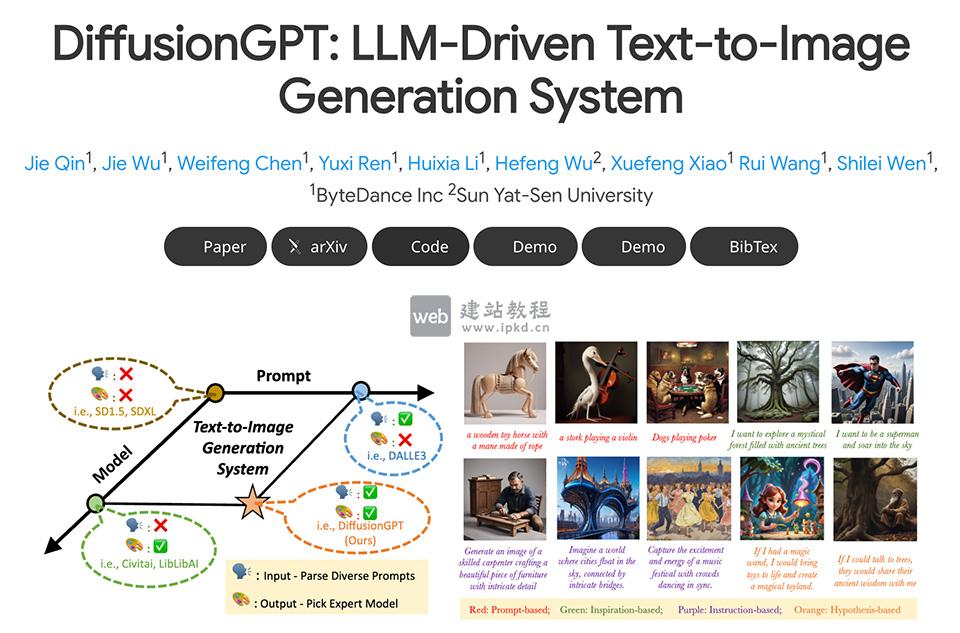
WeMD:一款专注于微信公众号内容创作的Markdown编辑器 DiffusionGPT:字节跳动出品,LLM驱动的智能文本生图一站式系统
DiffusionGPT:字节跳动出品,LLM驱动的智能文本生图一站式系统