
npm install vue-cropper --save
vue裁剪功能具体代码:
// MyComponent.vue
<template>
<div>
<vue-cropper
ref="cropper"
:img="imgSrc"
:output-type="outputType"
:can-zoom="canZoom"
:can-move="canMove"
:center-box="centerBox"
:show-remove-btn="showRemoveBtn"
:support-ratio="supportRatio"
:fixed-ratio="fixedRatio"
></vue-cropper>
<button @click="crop">裁剪</button>
</div>
</template>
<script>
import VueCropper from 'vue-cropper';
export default {
components: {
VueCropper
},
data() {
return {
imgSrc: '', // 图片路径
outputType: 'jpeg', // 输出类型
canZoom: true, // 是否可以缩放
canMove: true, // 是否可以移动
centerBox: true, // 是否居中显示
showRemoveBtn: true, // 是否显示删除按钮
supportRatio: [], // 图片比例限制
fixedRatio: false // 是否固定比例
}
},
methods: {
crop() {
const croppedData = this.$refs.cropper.getCroppedCanvas().toDataURL(); // 获取裁剪后的图片数据
// 处理裁剪后的图片数据
}
}
};
</script>
标签: vue-cropper插件, Vue图片处理, Vue图片裁剪
上面是“Vue中如何利用脚手架实现图片的裁剪功能”的全面内容,想了解更多关于 vuejs 内容,请继续关注web建站教程。
当前网址:https://m.ipkd.cn/webs_12976.html
声明:本站提供的所有资源部分来自互联网,如果有侵犯您的版权或其他权益,请发送到邮箱:admin@ipkd.cn,我们会在看到邮件的第一时间内为您处理!

 mysql语法如何获取某个时间段的平均值
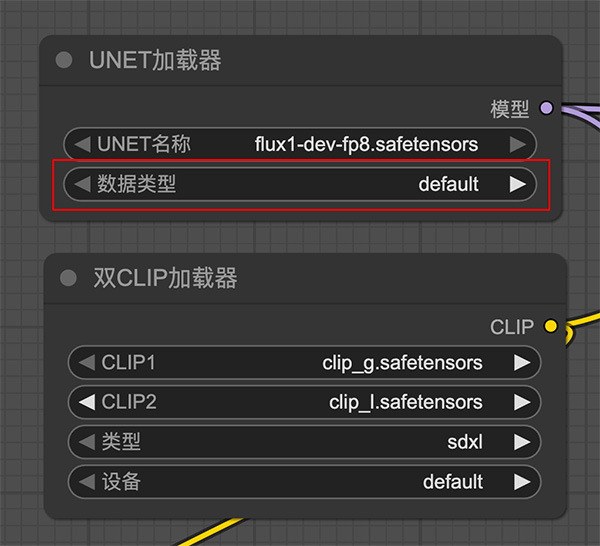
mysql语法如何获取某个时间段的平均值 ComfyUI绘画生成提示“conv_in.weight”错误解决方法
ComfyUI绘画生成提示“conv_in.weight”错误解决方法 推荐一个LOGO免费在线设计平台——U钙网
推荐一个LOGO免费在线设计平台——U钙网 LeetTools
LeetTools 月亮树跨境官网:一家专注于跨境电商大数据分析的服务平台
月亮树跨境官网:一家专注于跨境电商大数据分析的服务平台