
大家知道怎样实现dede搜索结果页按频道模型显示不同模板吗,这问题网上看到不少朋友都在问,究竟怎样才能实现呢,下面是笔者总结的些方法:
dedecms门户模板的时候经常会有图片模型、文章模型、软件模型之类的,要是给搜索框加一个判定,例如搜索软件模型的时候显示一个模板,搜索文章模型的时候显示一个模板。
具体实现代码:
1 在head区域加入
<script language="javascript" type="text/javascript">
<!–
function check(){
if(document.formsearch.channeltype.value=="3")
document.formsearch.action="{dede:field name='phpurl'/}/search_images.php"
else
document.formsearch.action="{dede:field name='phpurl'/}/search.php"
}
–>
</script>
2 更改搜索代码
<form name="formsearch" action="" onsubmit="check();">
<div class="form">
<input type="hidden" name="kwtype" value="0" />
<input name="q" type="text" class="search-keyword" id="search-keyword" value="{dede:global name='keyword' function='RemoveXSS(@me)'/}" />
<select name="channeltype" id="channeltype" >
<option value='1' selected='1'>新闻</option>
<option value='3'>软件</option>
</select>
<button type="submit" class="search-submit">搜索</button>
</div>
</form>
其中重点就是
<select name="channeltype" id="channeltype" >
<option value='1' selected='1'>新闻</option>
<option value='3'>软件</option>
</select>
关键设置:这里设置的按游戏模型搜索 1是文章模型 3是软件模型
3 复制serach.php 更名为 search_images.php
4 打开 search_images.php
require_once(DEDEINC."/arc.searchview.class.php");
更改为
require_once(DEDEINC."/arc.searchimg.class.php");
5复制 arc.searchview.class.php 更名为 arc.searchimg.class.php
6 打开 arc.searchimg.class.php
修改
$tempfile = $GLOBALS['cfg_basedir'].$GLOBALS['cfg_templets_dir']."/".$GLOBALS['cfg_df_style']."/search.htm";
$tempfile = $GLOBALS['cfg_basedir'].$GLOBALS['cfg_templets_dir']."/".$GLOBALS['cfg_df_style']."/search_images.htm";
核心的修改已经结束了,剩下的就是在search_images.htm这个模板里自由发挥了。
同理也可以实现按栏目type搜索显示不同风格的结果页得。
大家不妨参考下修改下,这对于用户体验很有帮助的
dedecms不用第三方插件,利用代码自动生成一个sitemap.xml
dedecms获取指定栏目下所有文章数量(包含子栏目/不包含子栏目下的文章)
上面是“怎样实现织梦dede搜索结果页按频道模型显示不同”的全面内容,想了解更多关于 织梦cms 内容,请继续关注web建站教程。
当前网址:https://m.ipkd.cn/webs_553.html
声明:本站提供的所有资源部分来自互联网,如果有侵犯您的版权或其他权益,请发送到邮箱:admin@ipkd.cn,我们会在看到邮件的第一时间内为您处理!

 Kuli Kuli
Kuli Kuli 疯狂翻译师官网:一款智能翻译软件,支持200+种语言的即时互译
疯狂翻译师官网:一款智能翻译软件,支持200+种语言的即时互译 推荐一款完全免费可商用的摄影图库网站——Picography
推荐一款完全免费可商用的摄影图库网站——Picography 快书网官网:一个提供免费TXT电子书下载的网站
快书网官网:一个提供免费TXT电子书下载的网站 一款可以将手绘草图秒变HTML代码的微软AI编程工具——Sketch2Code
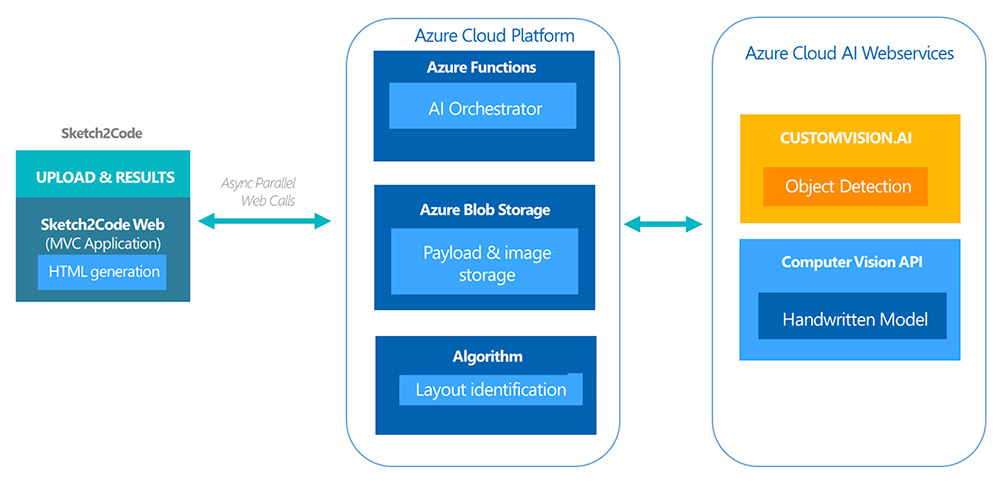
一款可以将手绘草图秒变HTML代码的微软AI编程工具——Sketch2Code